选项卡TabHost是一种非常实用的组件,比如qq,淘宝的app中都使用了tab布局。TabHost可以很方便的在同一块窗口放上多个标签页,并且可以切换。例如手机上的通讯录,包括“未接电话”,“已接电话”等...
使用TabHost使用时可以继承TabActivity,不过现在谷歌也不提倡这样使用了,而且也不太灵活,所以我只尝试了另一种方式。
配合组件:
TabWidget:选项卡的标签条
FrameLayout:用来显示各个标签页
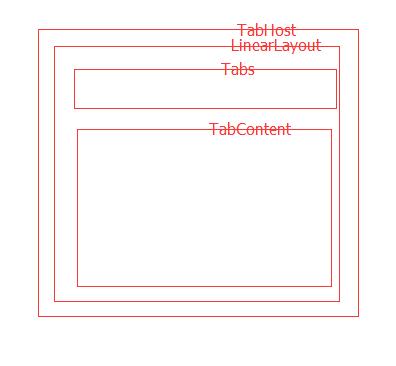
整体布局如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TabHost
android:id="@android:id/tabhost"
android:background="#9c73ff"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TabWidget
android:id="@android:id/tabs"
android:background="#ff3cb0"
android:layout_width="match_parent"
android:layout_height="wrap_content"></TabWidget>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/tab1"
android:background="#81ab4e"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:textColor="#ff0000"
android:text="Tab1"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</FrameLayout>
<FrameLayout
android:id="@+id/tab2"
android:background="#666666"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:textColor="#ff0000"
android:text="Tab2"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</FrameLayout>
<FrameLayout
android:id="@+id/tab3"
android:background="#888888"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:textColor="#ff0000"
android:text="Tab3"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</FrameLayout>
</FrameLayout>
</LinearLayout>
</TabHost>
</LinearLayout>这边几个Id也必须使用系统自带的。组件的方法会用到,设成自己的系统就找不到了。
@android:id/tabhost
@android:id/tabs
@android:id/tabcontent
mytab.setup();
mytab.addTab(mytab.newTabSpec("tab1").setIndicator("未读").setContent(R.id.tab1));
mytab.addTab(mytab.newTabSpec("tab2").setIndicator("已读").setContent(R.id.tab2));
mytab.addTab(mytab.newTabSpec("tab3").setIndicator("标记").setContent(R.id.tab3));效果:
